Voxtur Wealth
I elevated key wireframes into high-fidelity mockups, aiming to infuse the product with a premium aesthetic and enhance the UX UI. Additionally, I spearheaded the rebrand for the product.
Team
Voxtur
Role
Branding, UX UI Design
Date
March 2023

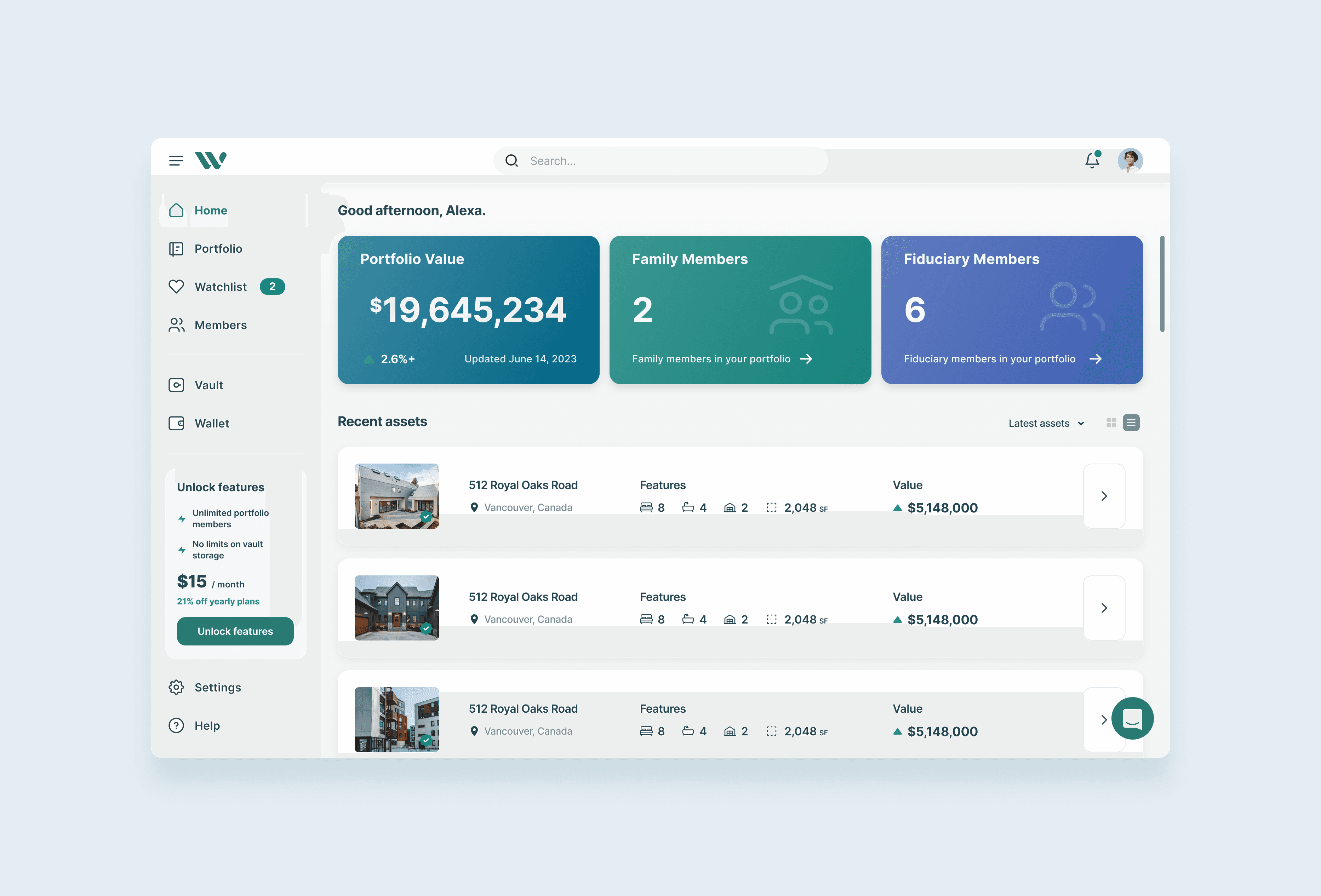
Defining the look and feel for a property asset verification and portfolio app.
I designed an immersive experience aimed at helping users navigate real estate assets / data seamlessly. From creating a device scalable interface to making data more easily digestible while establishing a cohesive brand identity centered around trusted asset data and ease of use. I had a condensed design timeframe but I enjoyed the challenge and experience.
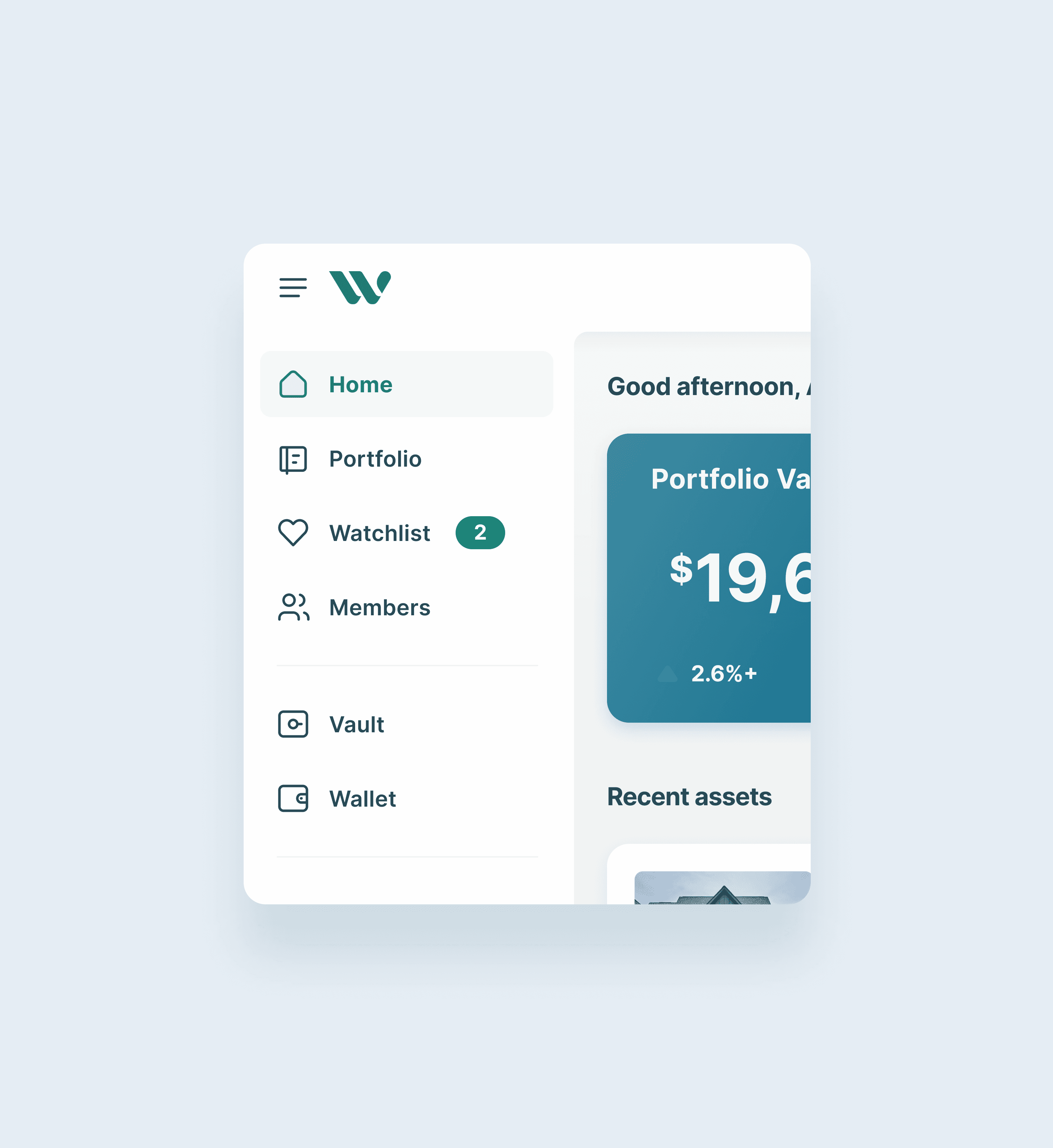
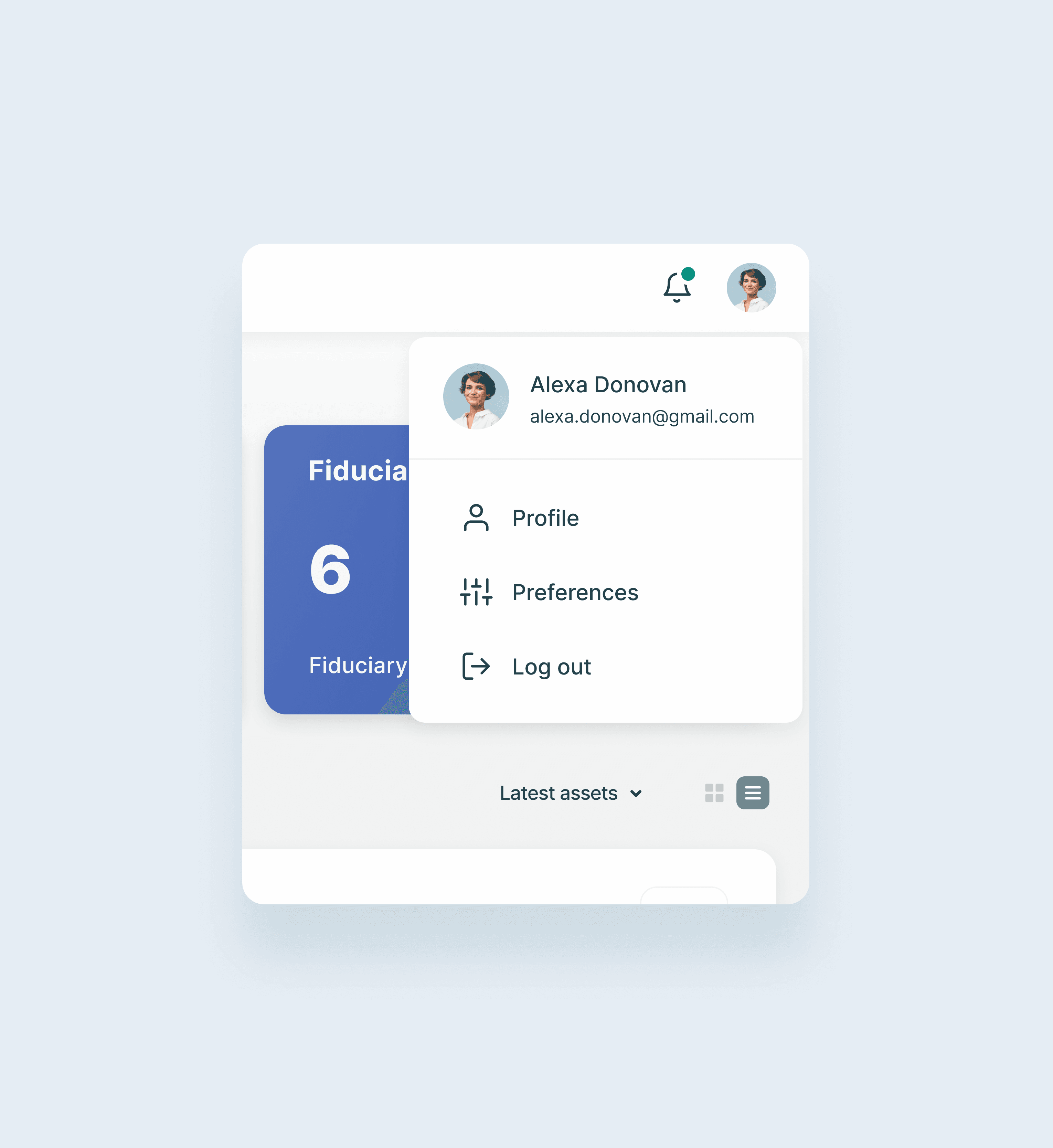
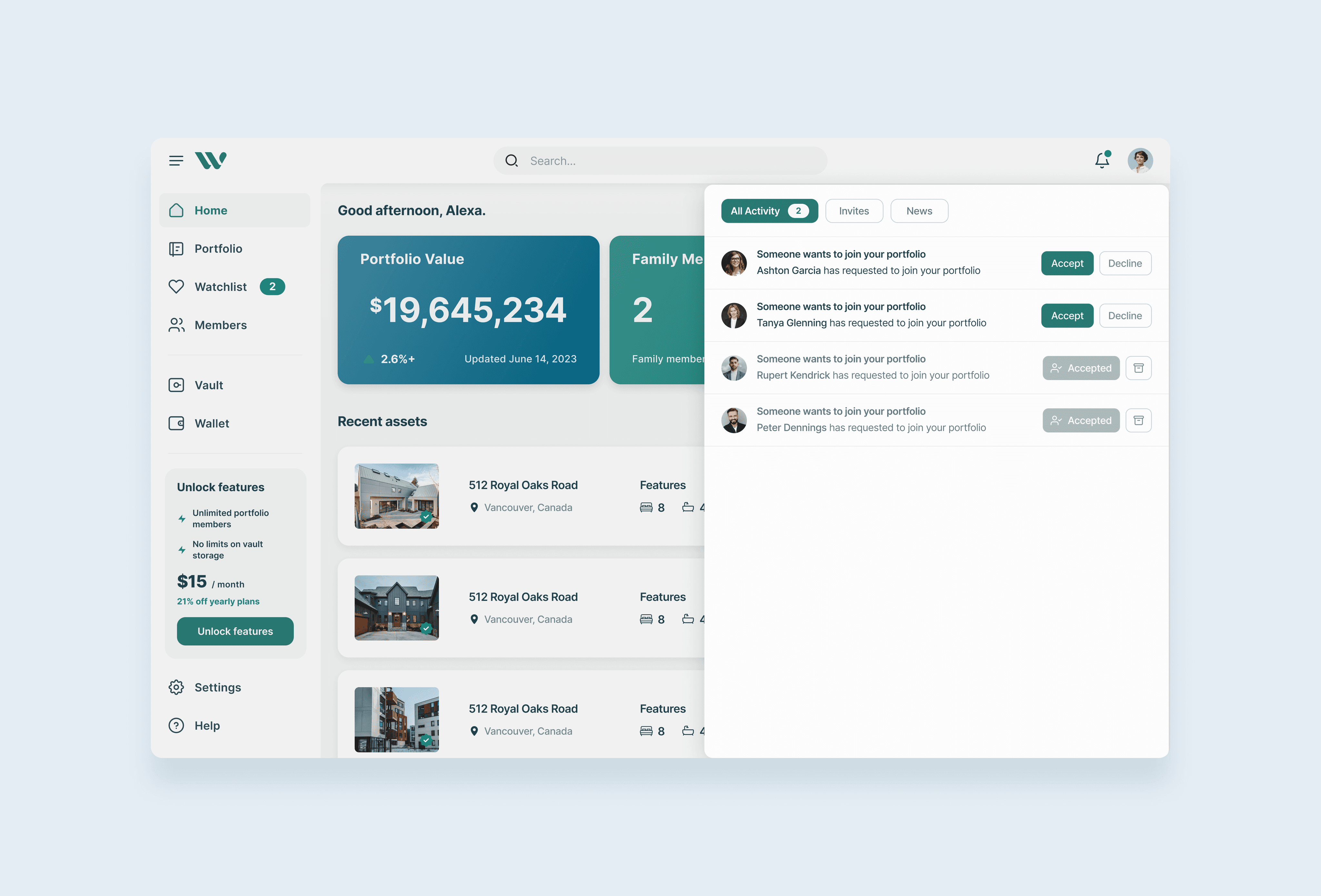
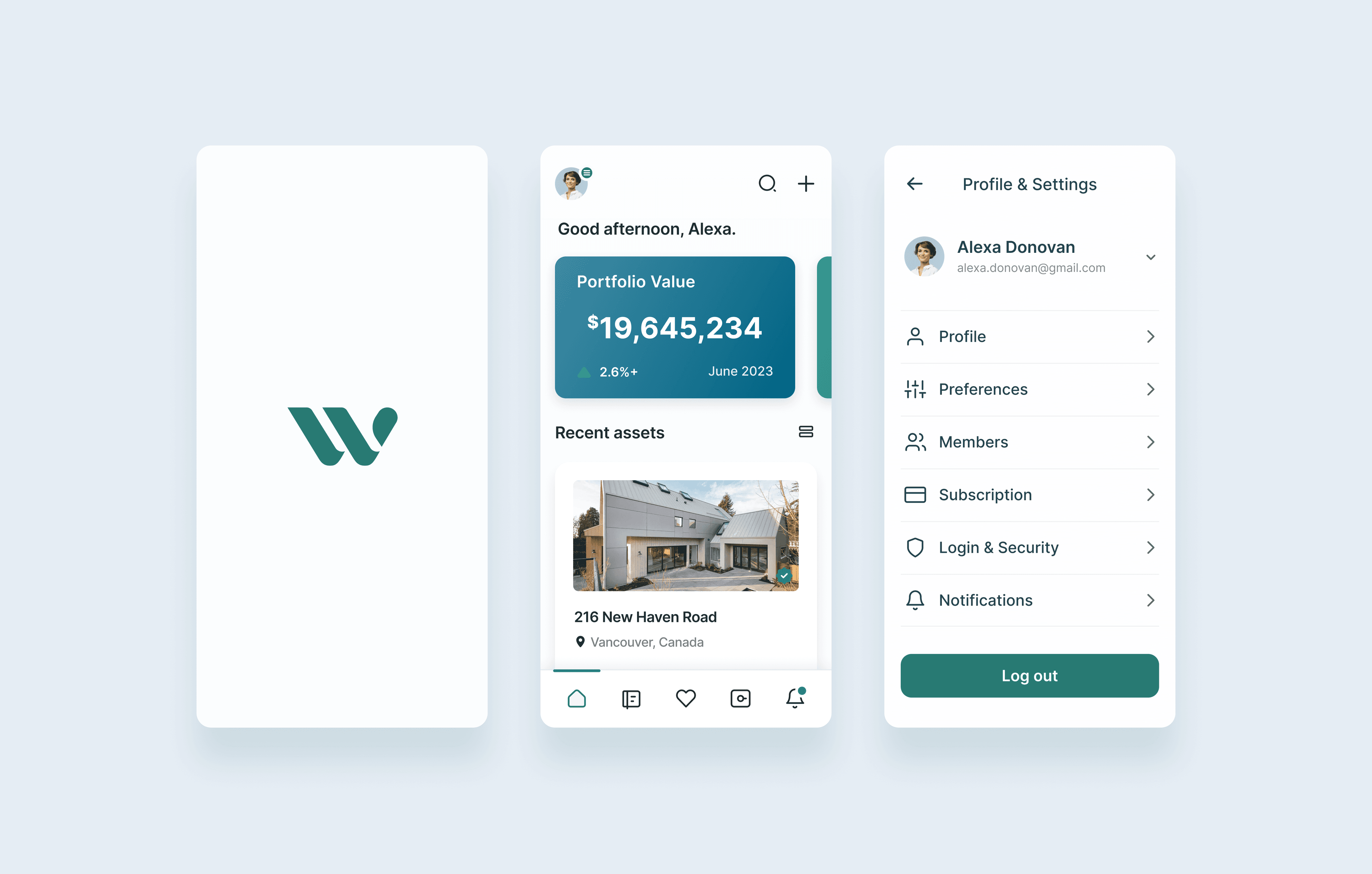
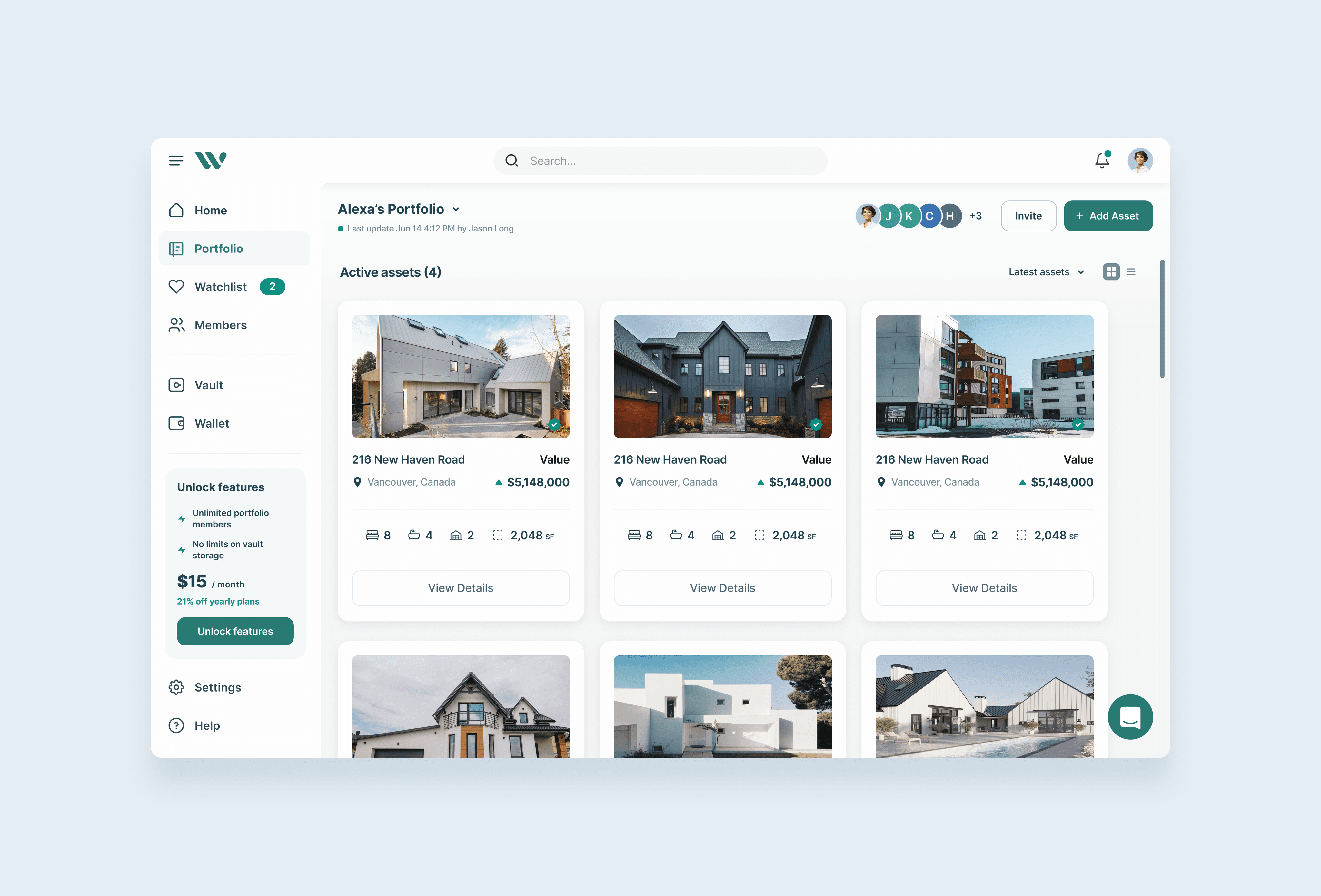
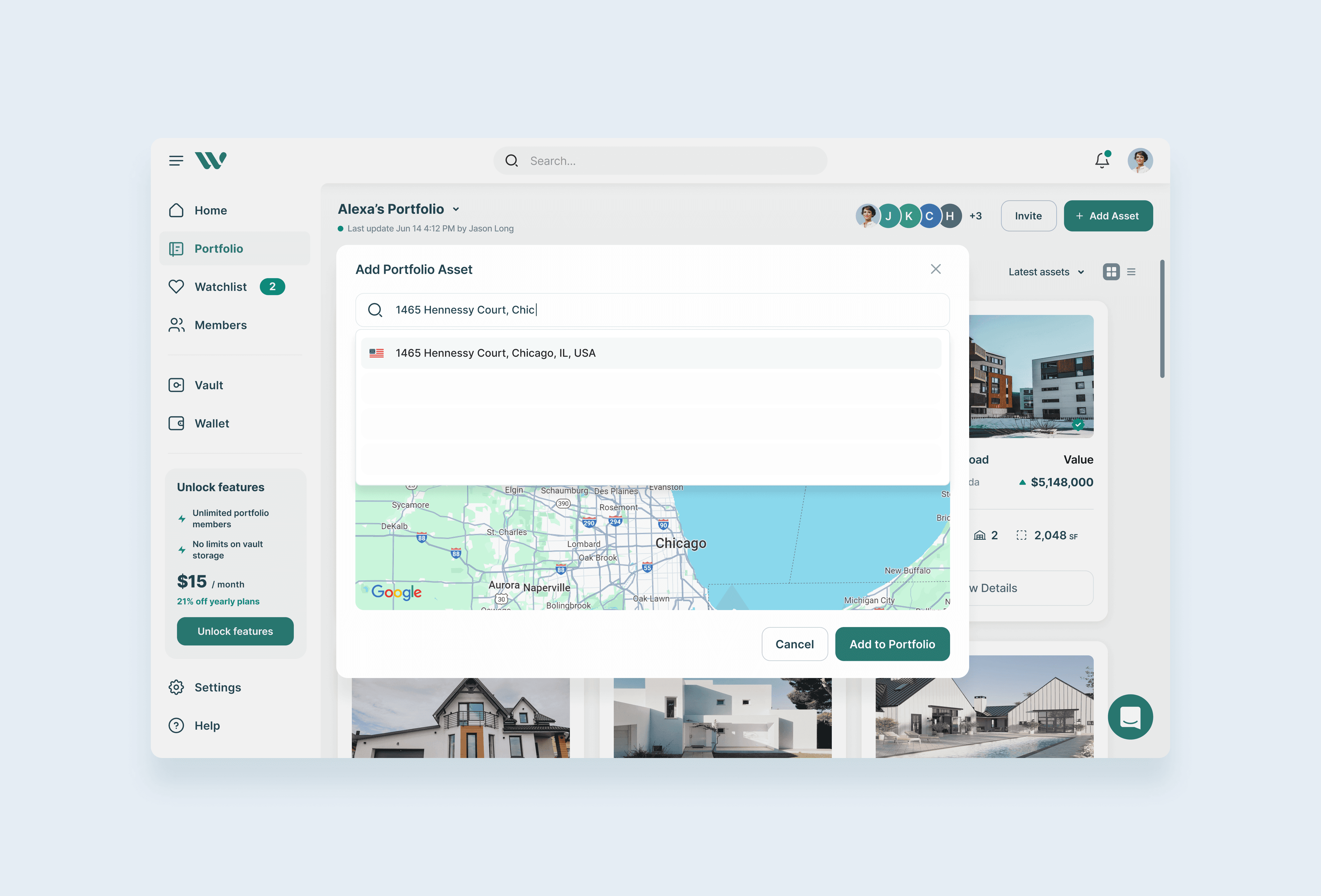
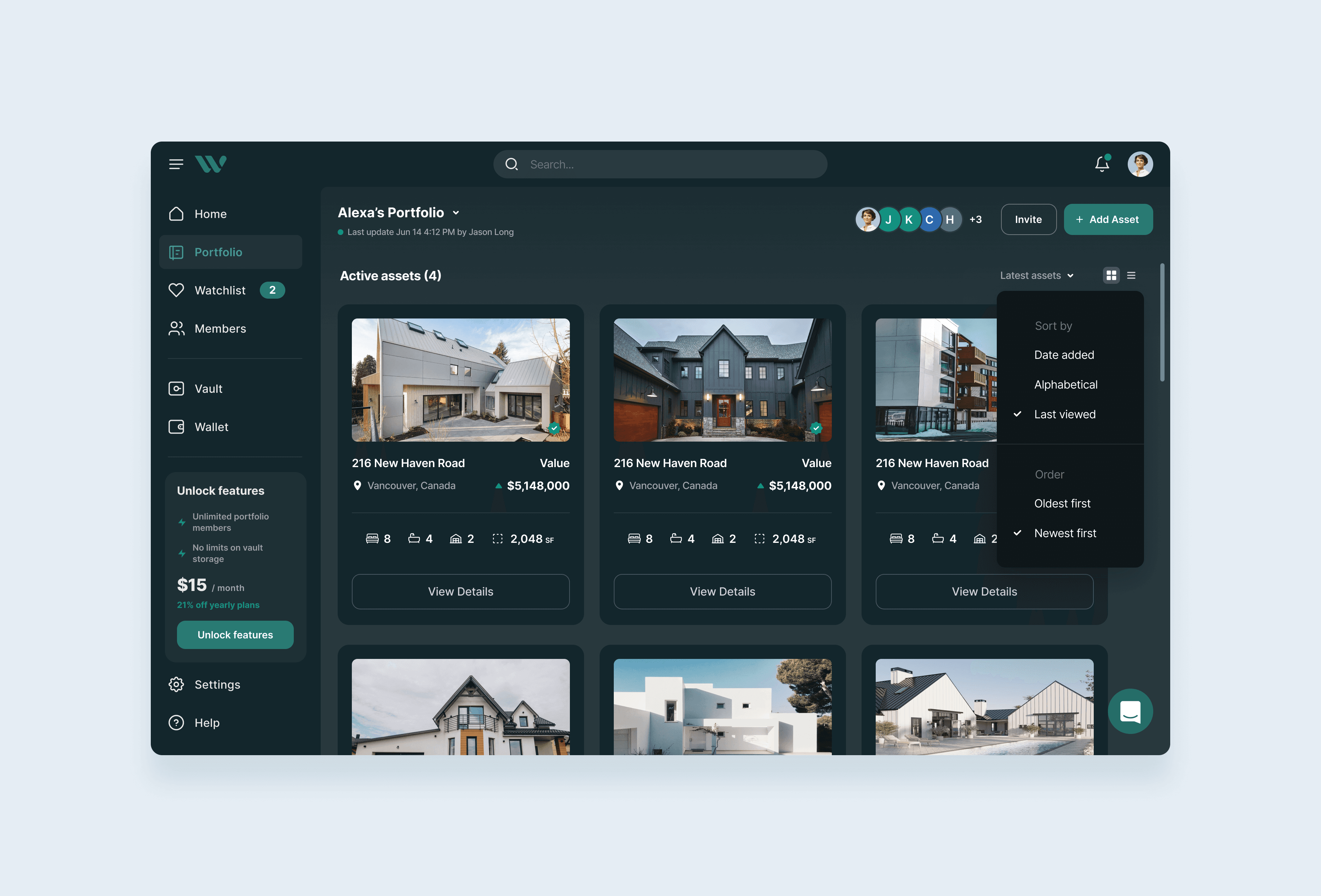
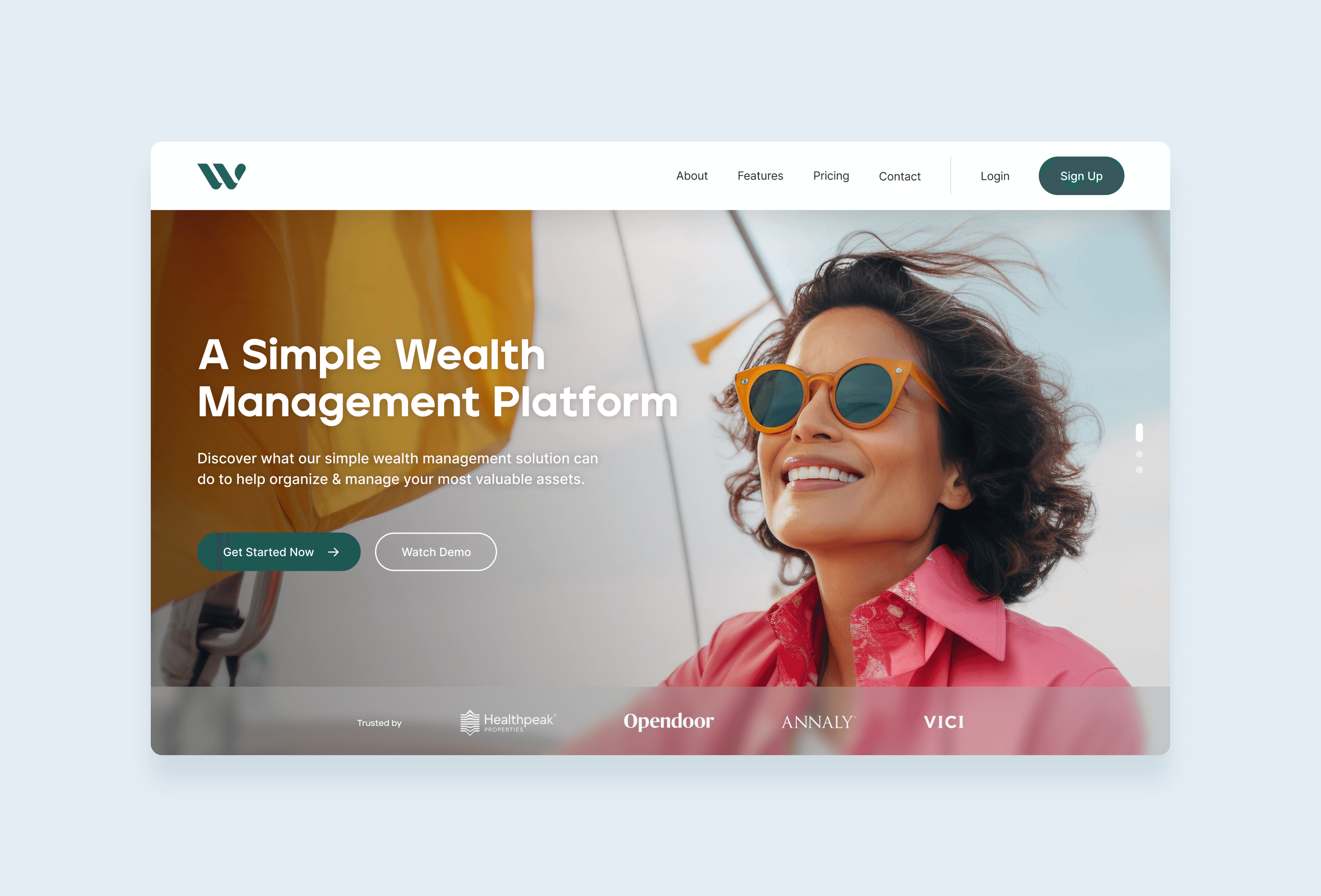
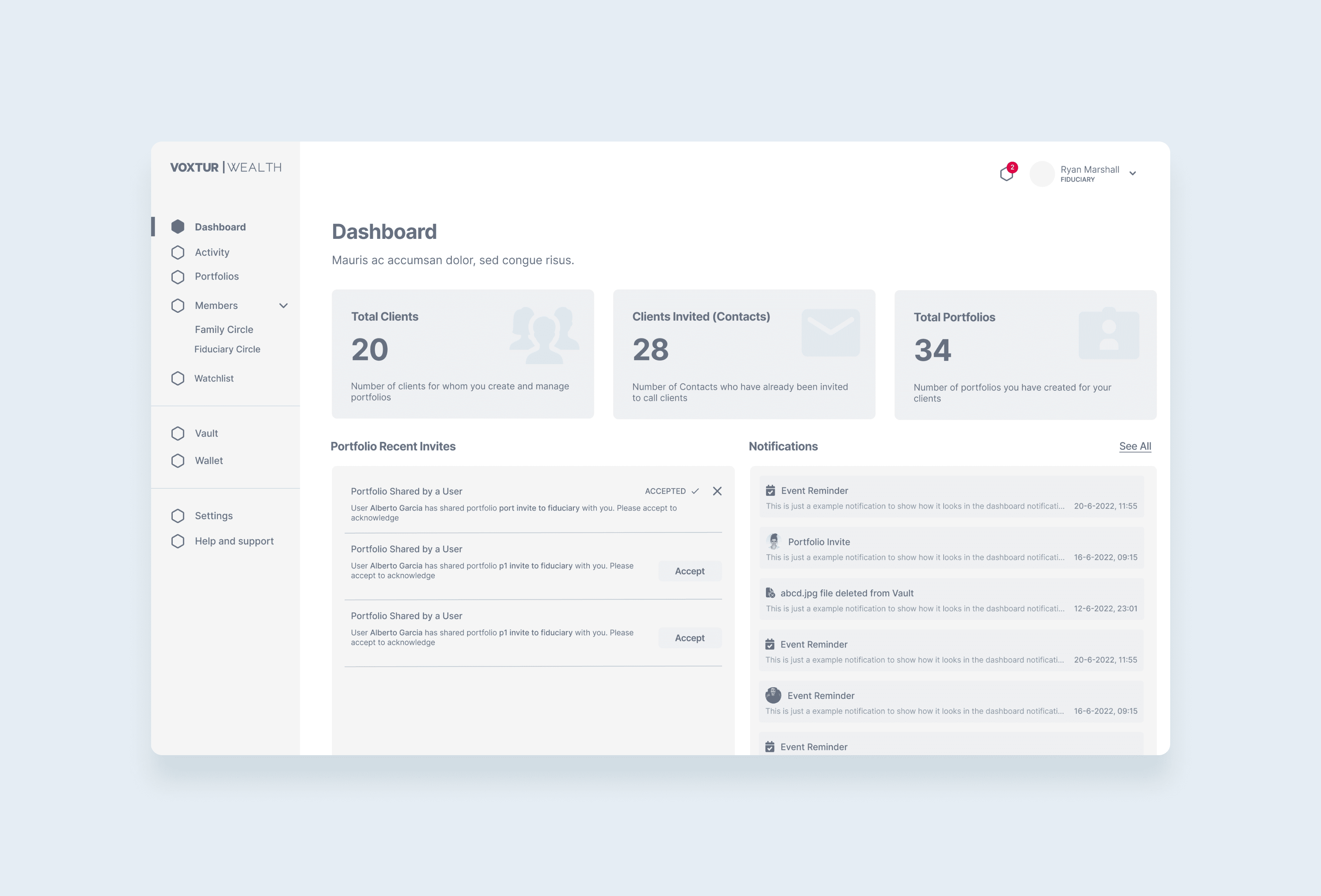
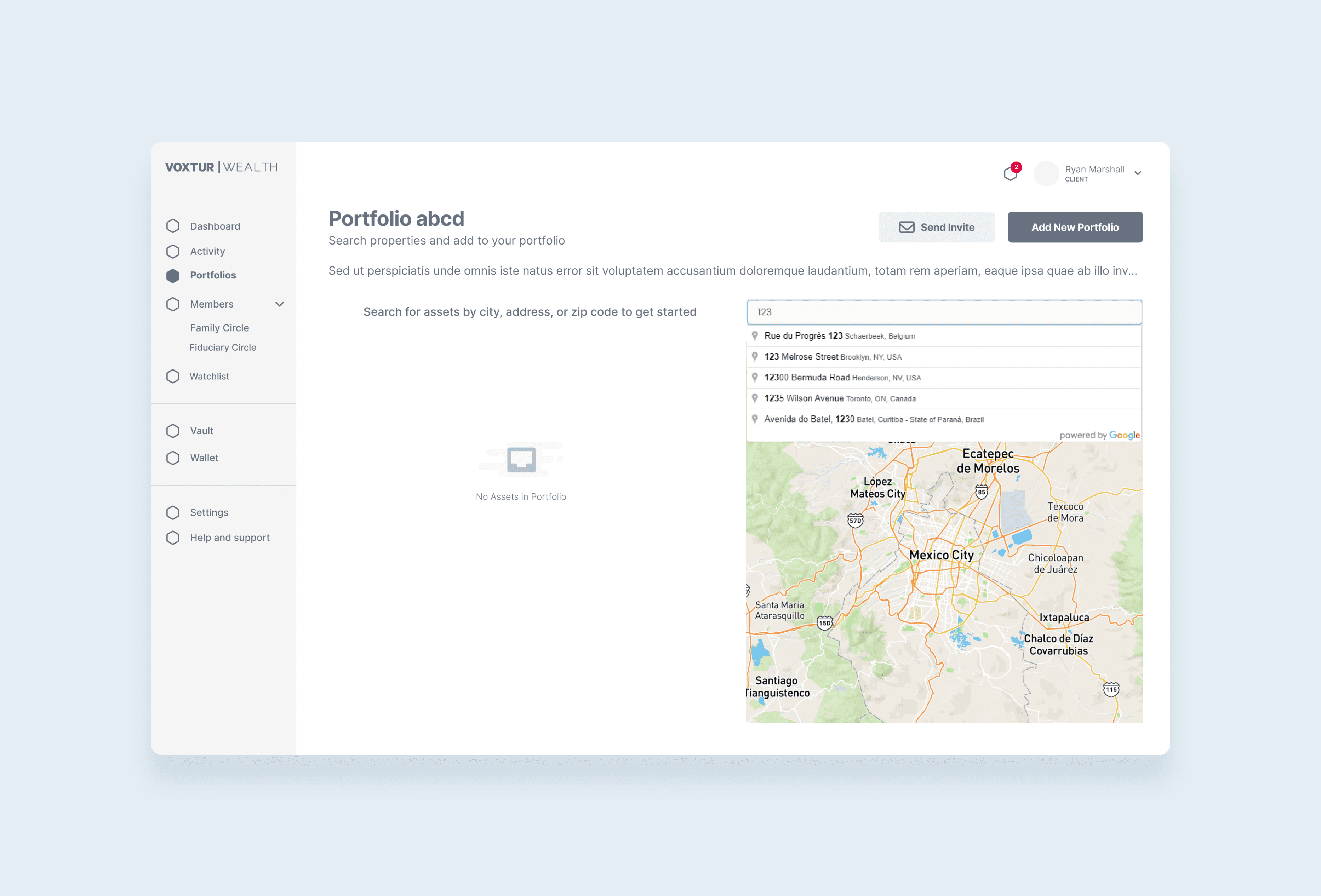
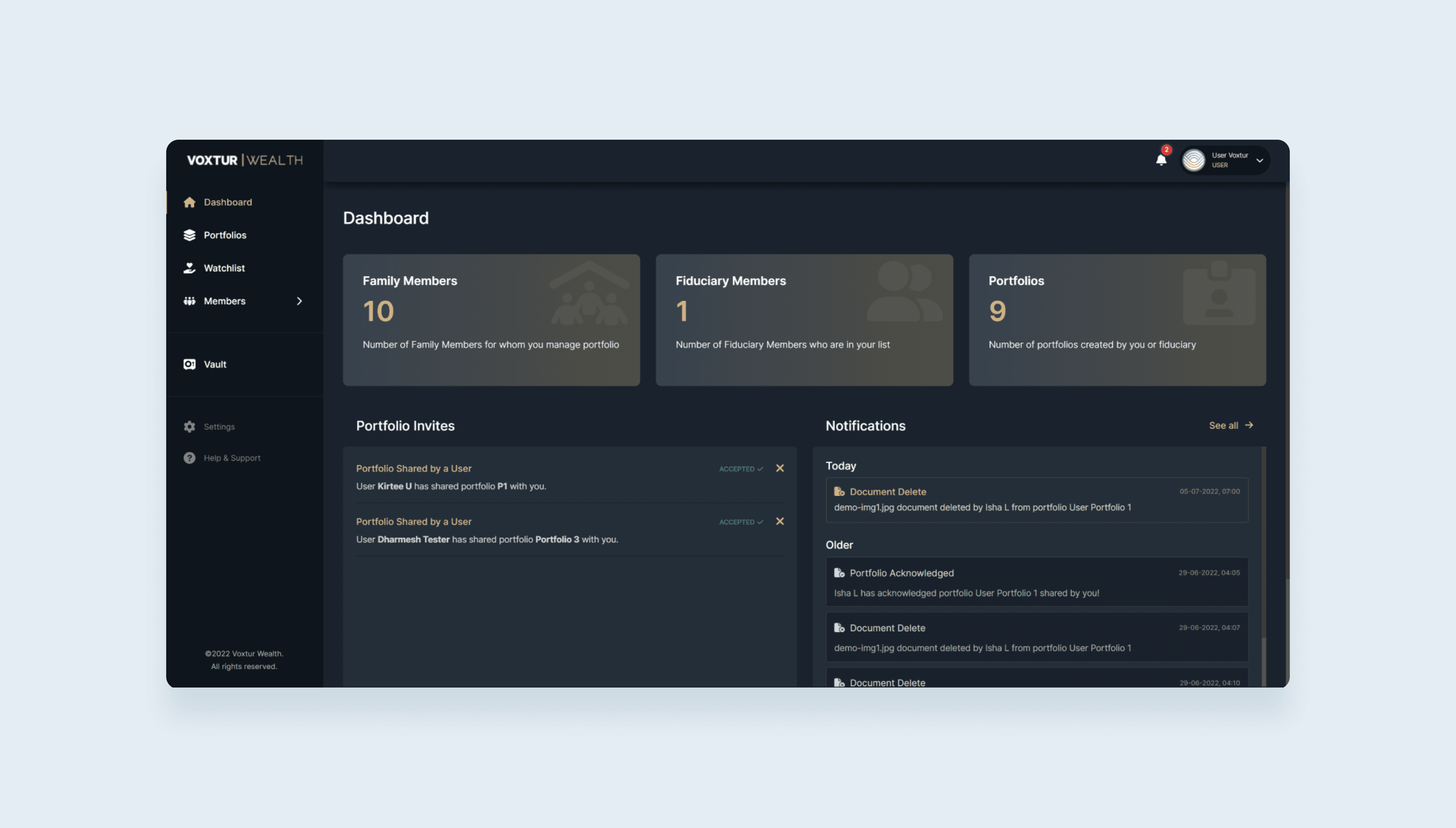
Simplified navigation — reducing complexity and providing user nav familiarity.
In optimizing the Voxtur Wealth's navigation system, my focus on information hierarchy was paramount. By strategically structuring content and features, I ensured that users seamlessly navigate the platform with clarity and efficiency. Clear categorization and prioritization of information were implemented to simplify complex data, empowering users to effortlessly access critical insights.
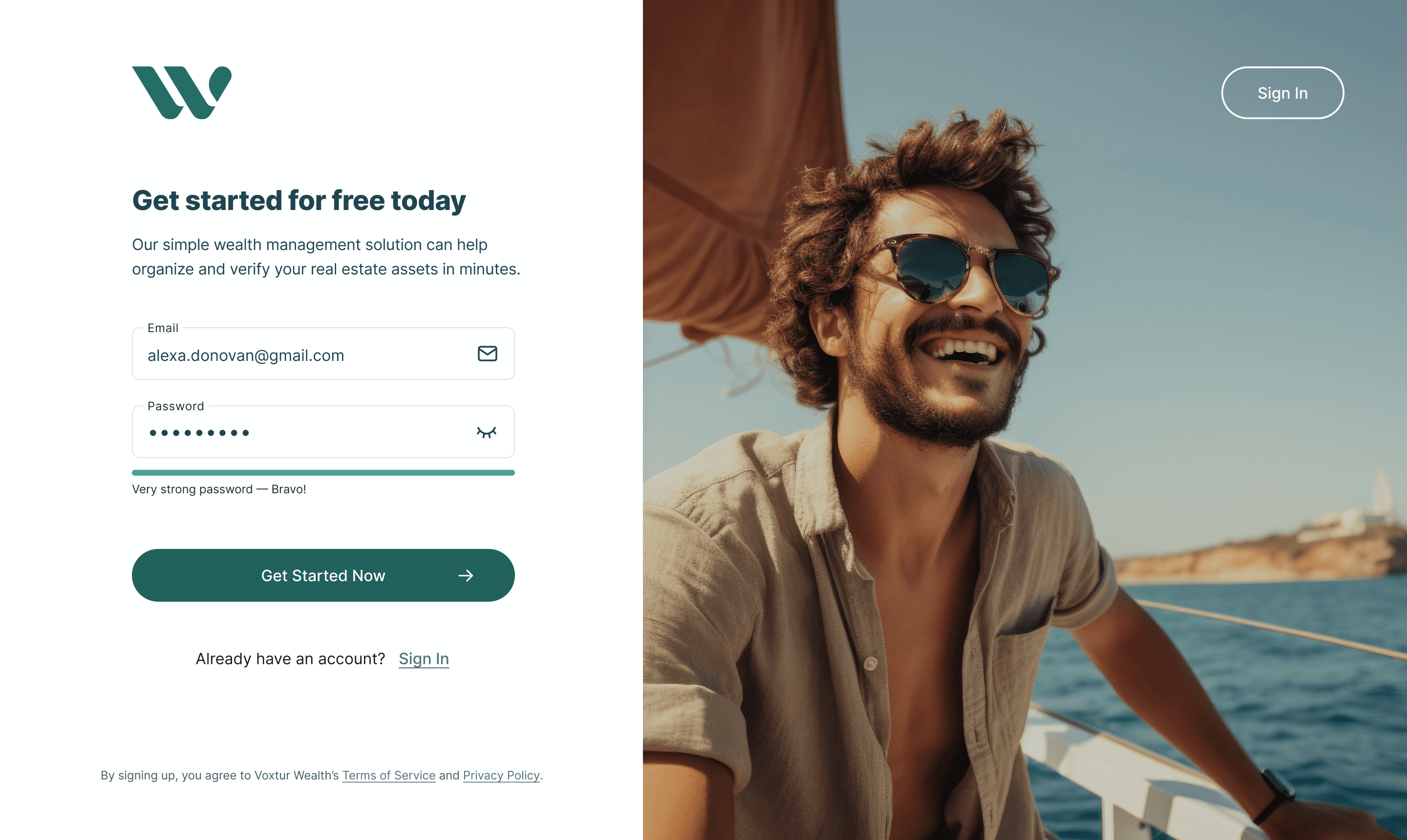
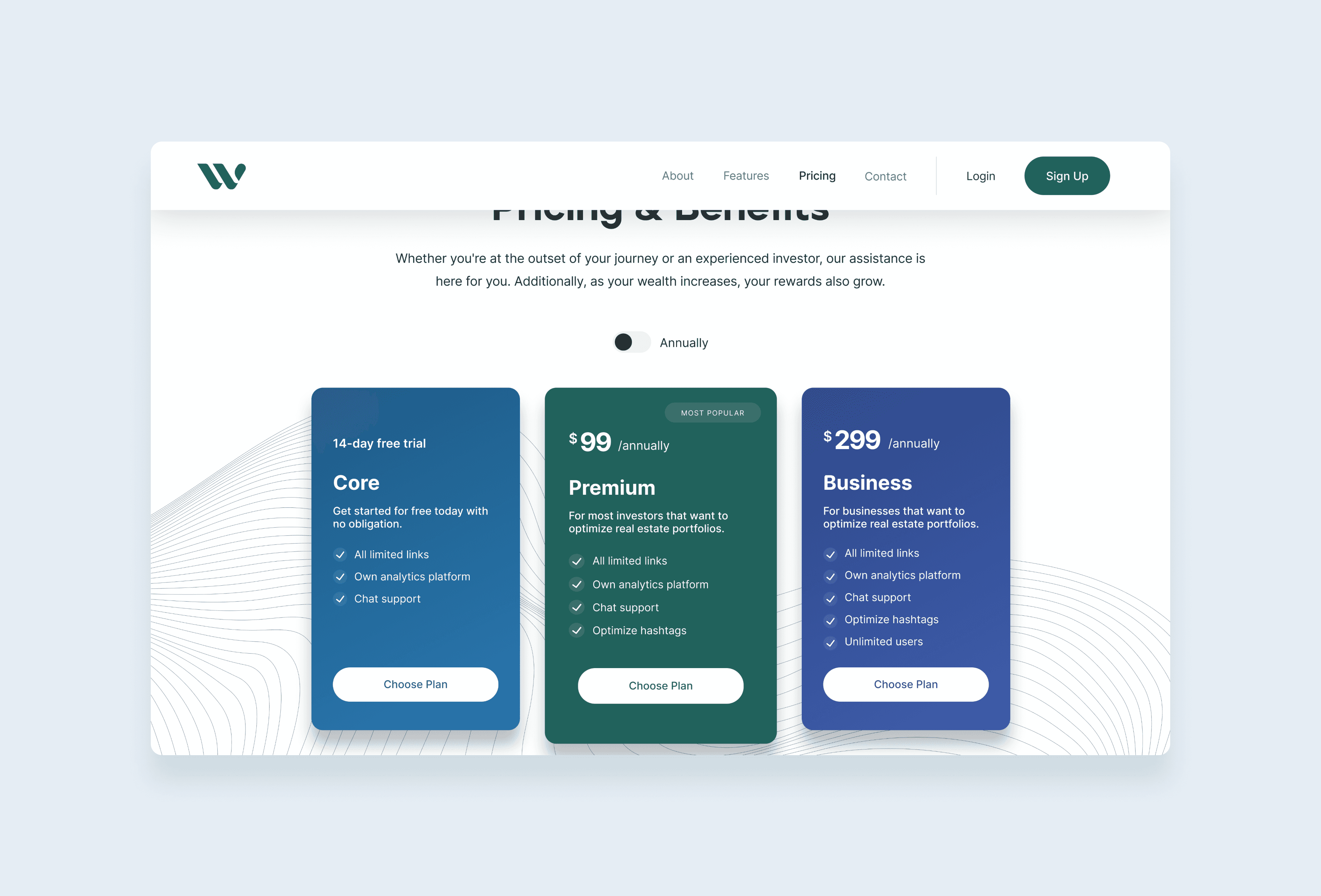
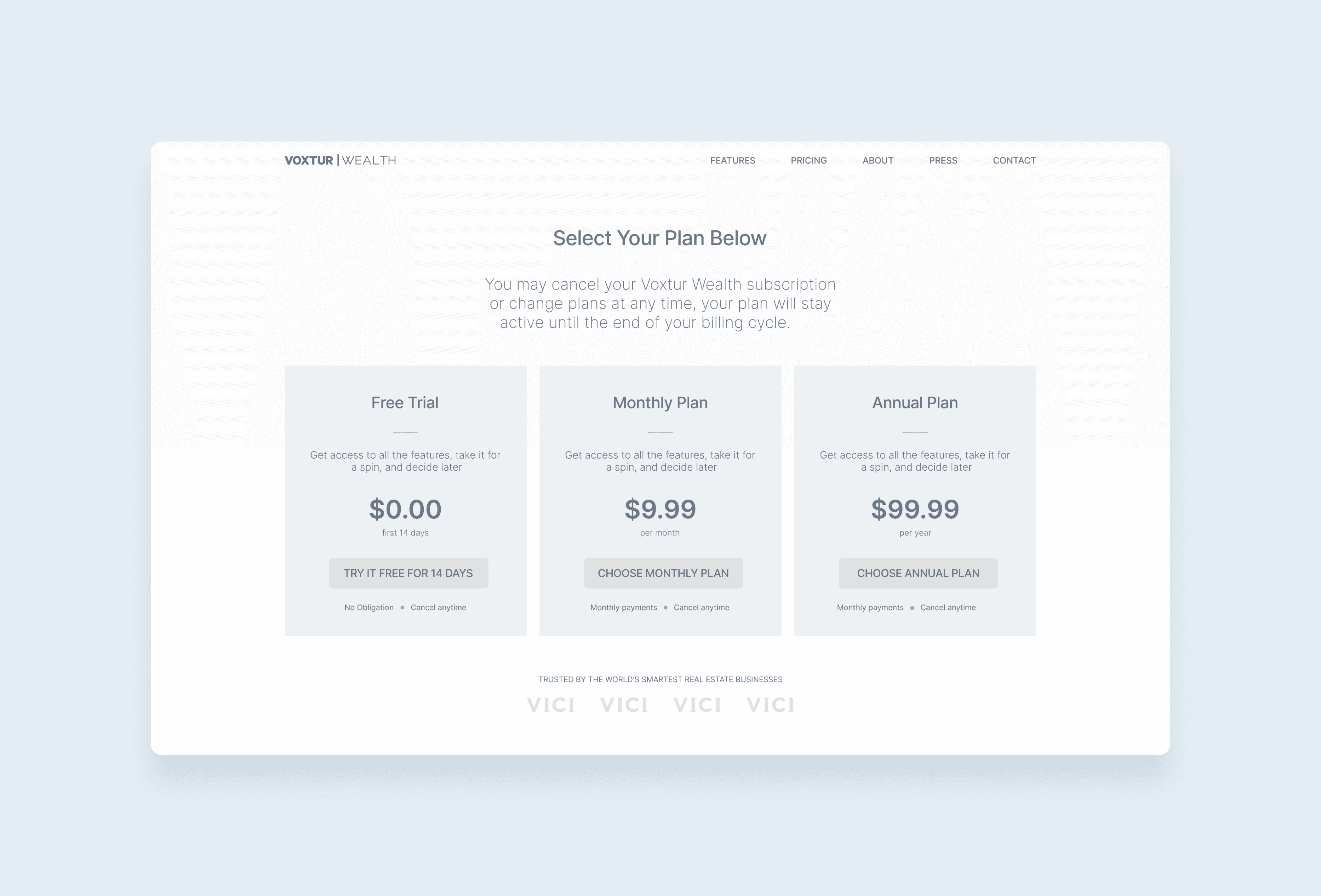
I created these quick website mockups to provide additional context for myself and team.
I crafted these website quick mockups to offer additional context to both myself and my team. They served as valuable tools in visualizing the project's direction and potential, aiding us in aligning design and marketing ideas more efficiently. Choosing green as the primary color imbued a sense of positivity, growth, and nature, this might have been more of a personal choice but it felt right.
Analyzing and researching the project's target market — a competitive audit led me to understand user expectation.
In dissecting and examining Voxtur Wealth's target demographic, a thorough competitive audit provided invaluable insights into user expectations within the real estate asset management and wealth management sectors. By scrutinizing offerings from key competitors such as PropertyCapsule, Assetti, Yardi, and Wealthsimple I gained a comprehensive understanding of prevailing market trends, user preferences, and areas ripe for differentiation.
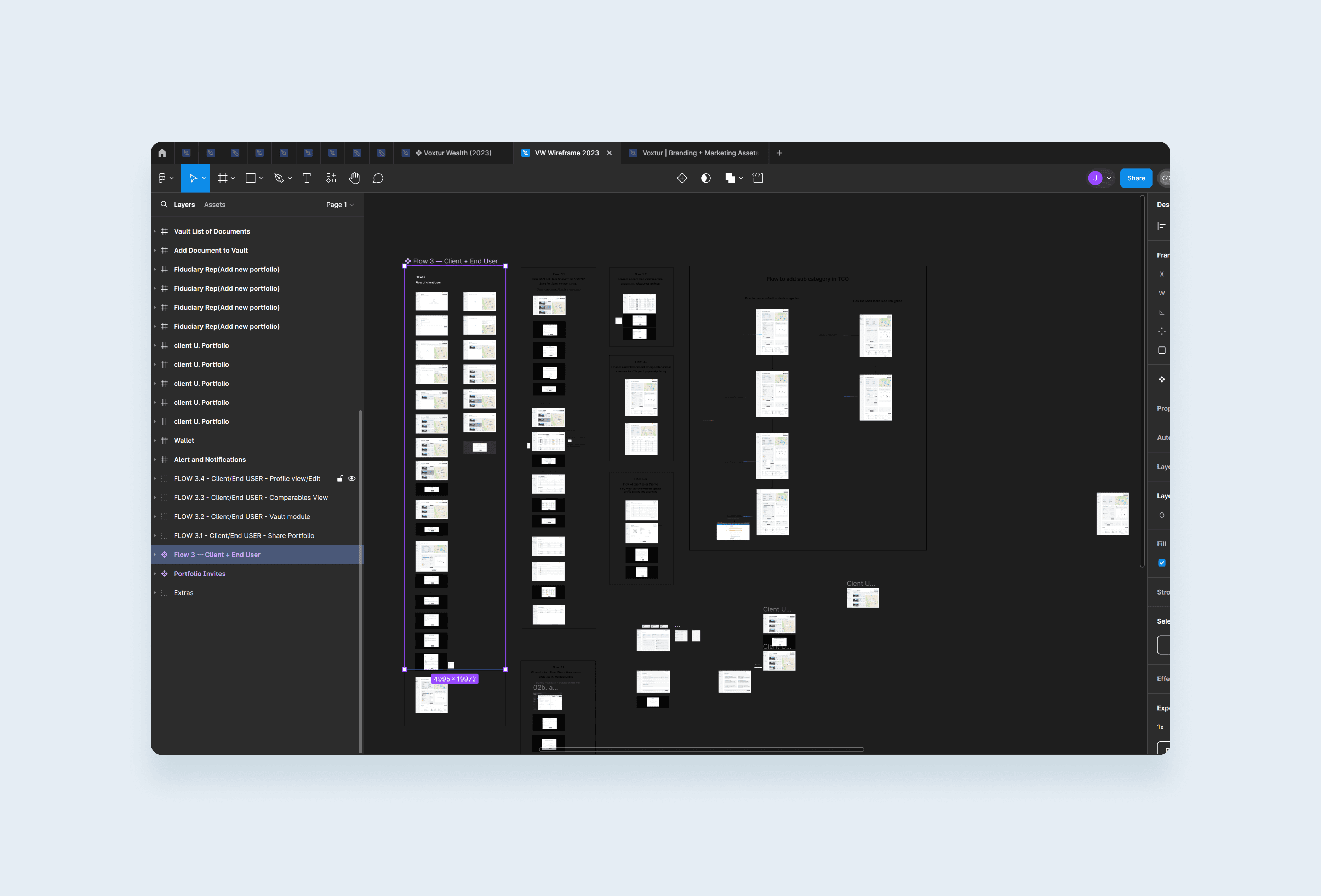
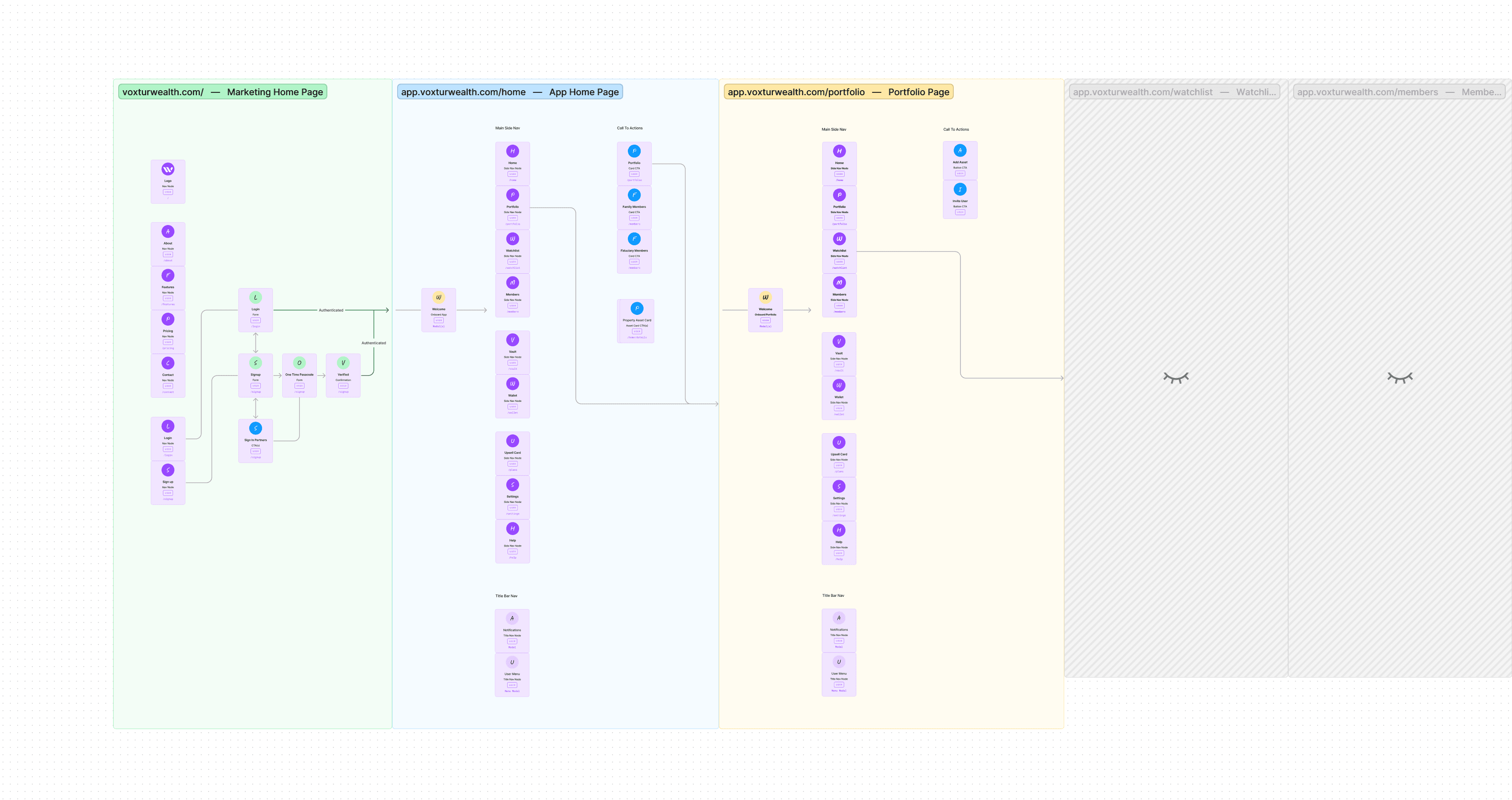
Crafting a simple UI map in Figjam helped me organize and visualize the app's simplified navigational structure.
I kicked off the design process by conducting a quick audit of the current navigation structure then jumped into Figjam to make sure all nav elements and CTA's were present for each section of the app. Sharing these simple plans early made it easy to rally around new ideas and communicate concerns via real-time whiteboard sessions. I think very visually and this really helps myself and others grasp the restructuring. Mind mapping in Figjam or Miro has always helped me breakdown complex ideas early in my process and share them easily with the team.
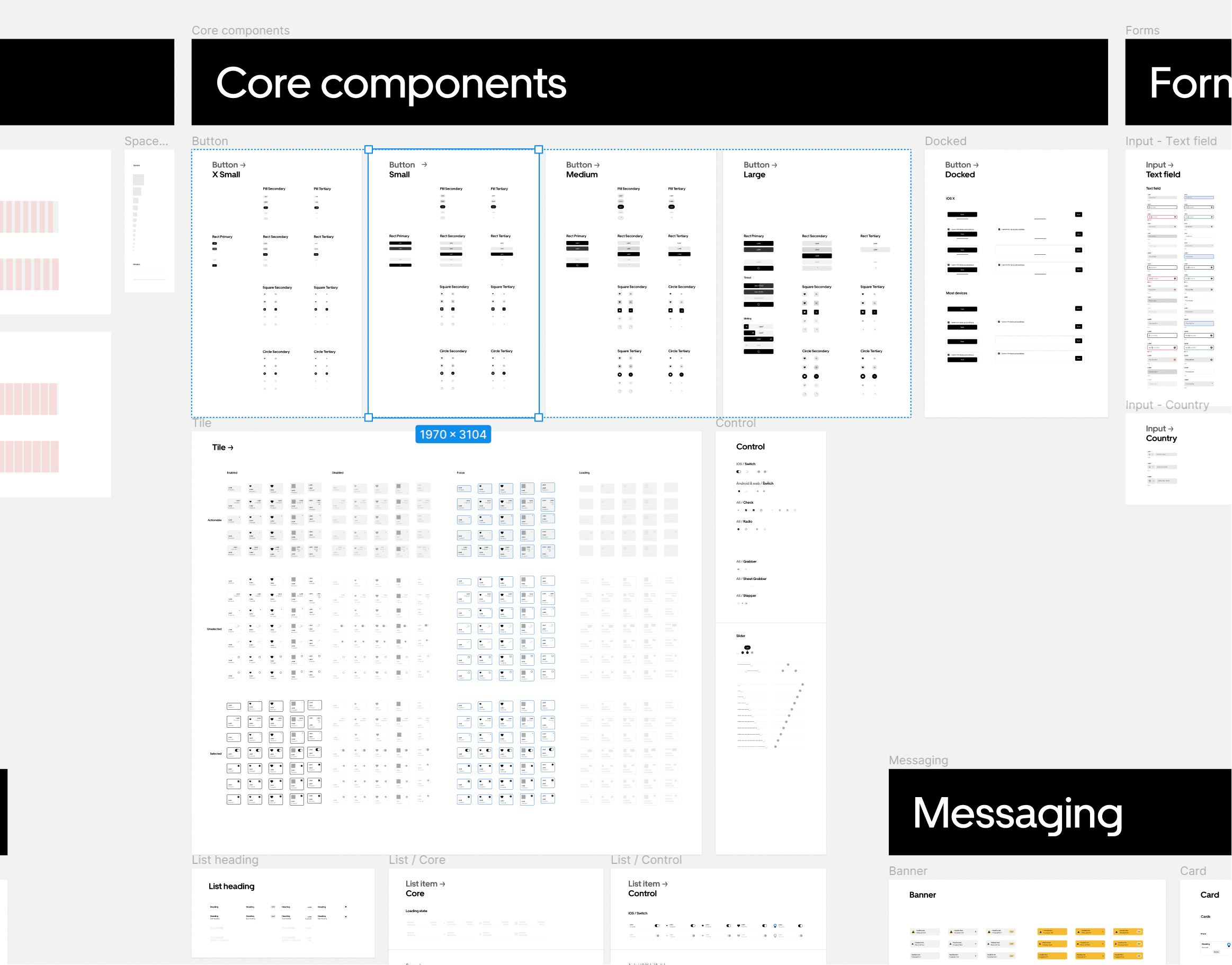
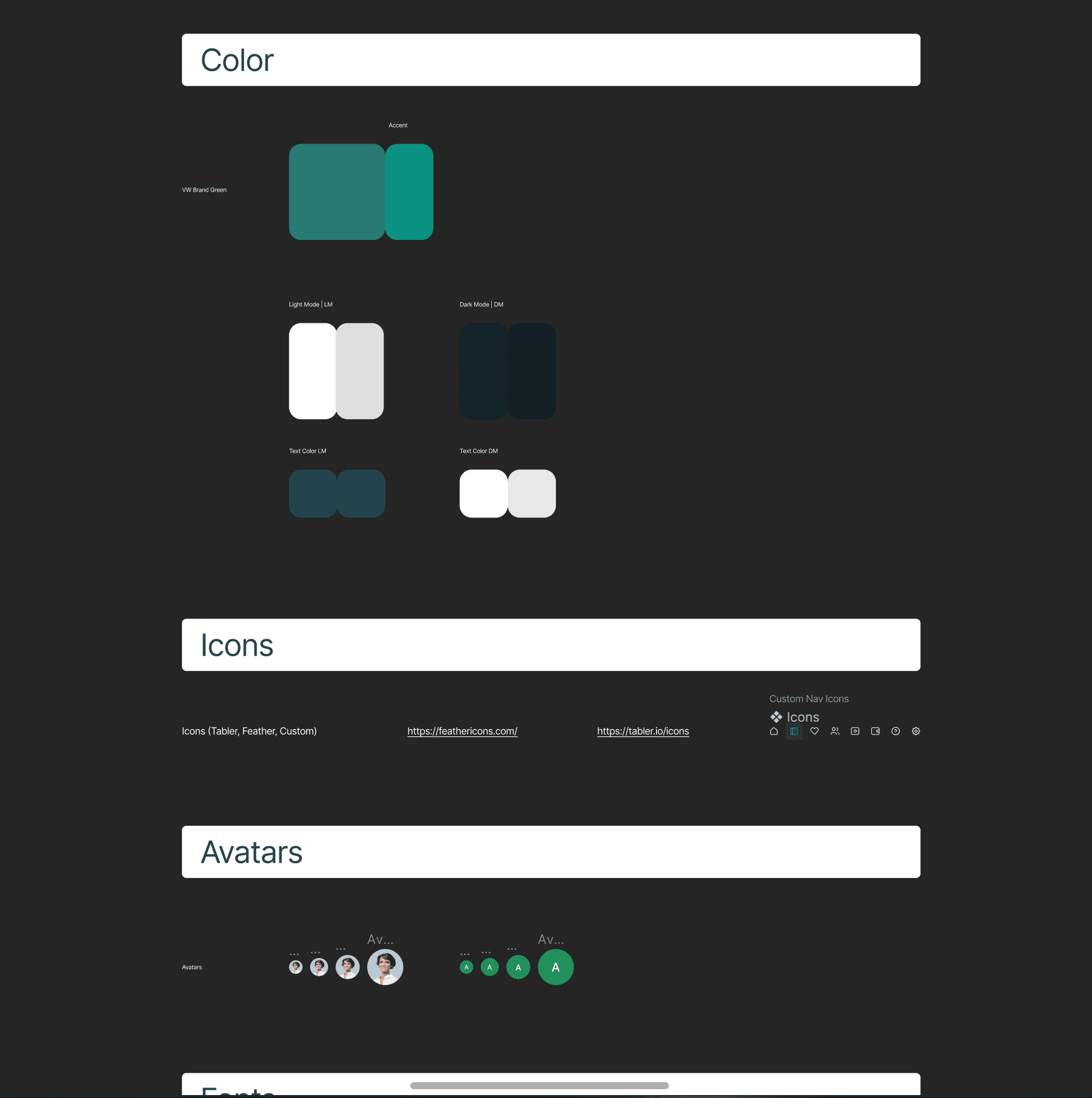
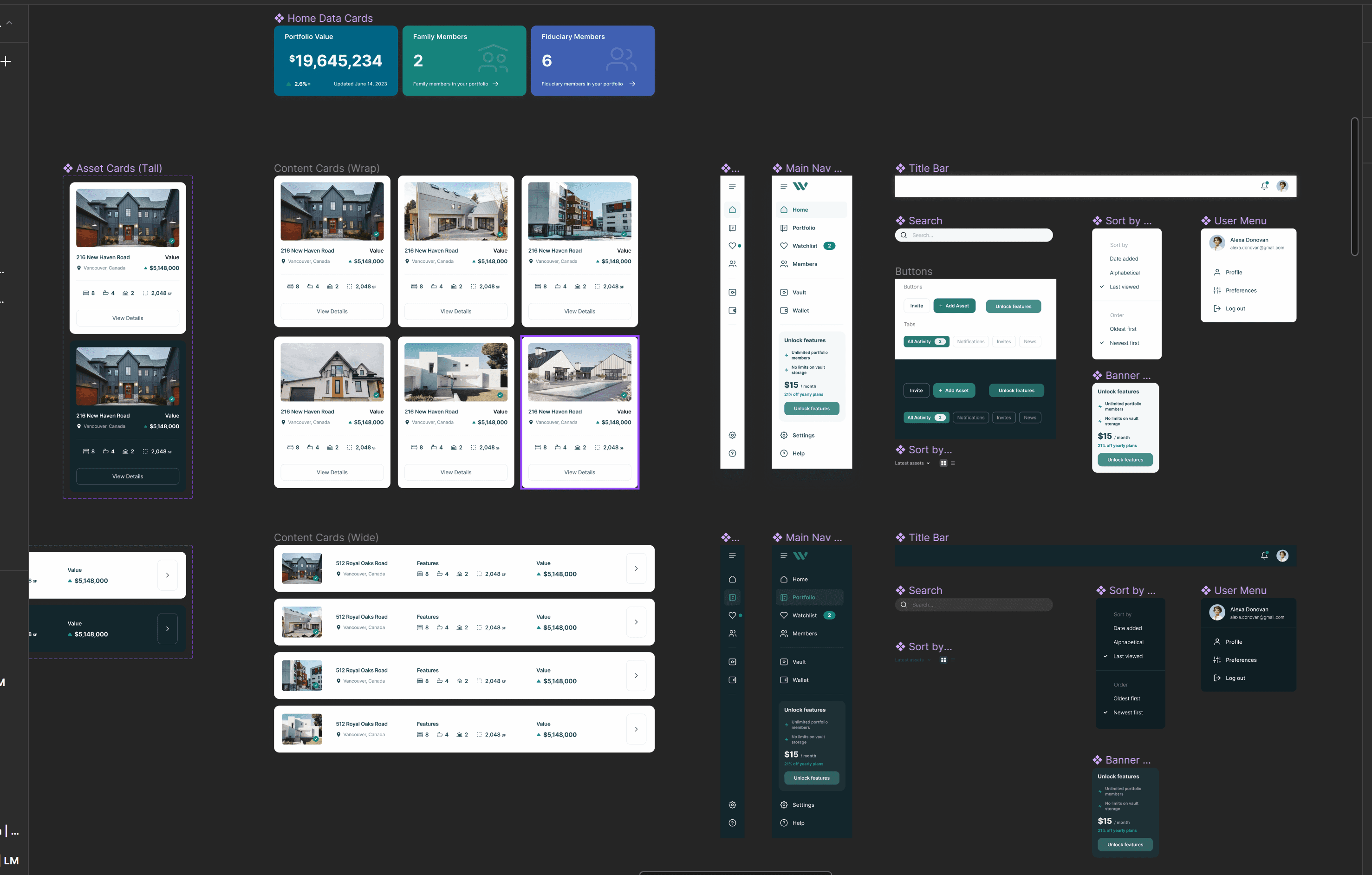
Initial design system selection was Base by Uber — but I ended up building a smaller set of key components.
Given the tight timeline constraints, I began with the Base design system but quickly pivoted to create a condensed sticker sheet comprising essential components like buttons, content cards, and navigation elements. This agile approach allowed for rapid iteration and seamless integration of key design elements, ensuring timely progress within project constraints.
My journey with this project was filled with invaluable learning experiences and insights.
I learn by the act of doing and jumping into challenging projects head first. This project was no exception. I learned a deeper understanding of design system structure and felt the benefits of this on a ultra condensed design schedule — This project further ingrained the importance of building a strong foundation early on in the product life cycle, staying organized, and collaborating asynchronously as well as in real-time with the team.

D E S I G N P R O C E S S